This weekend I've been to the XSockets CodeCamp i Sundsvall Sweden. Listening to Magnus Thor and Ulf Björklund talking about XSockets that is a websocket server that can be used to create real time web applications.
Robert Friberg held an interesting talk about liveDB
an in-memory database that can be used to speed up development and
handle high load applications. Basically hack away in .Net and you don't
need any OR-mapper to work with the data storage.
But we did more then just listening, almost the whole Friday night was used to do hands-on coding with XSockets. My group made stunning demos for a real time soccer result live feeds web application. On Saturday I decided to use my GIS knowledge to try something different, so I hacked away on making a realtime map extent update application using ArcGIS for Javascript API. The result can be seen in this youtube clip. I will update this blog post with the details as soon as can, so stay tuned..
Step by step description on how to set up the project:
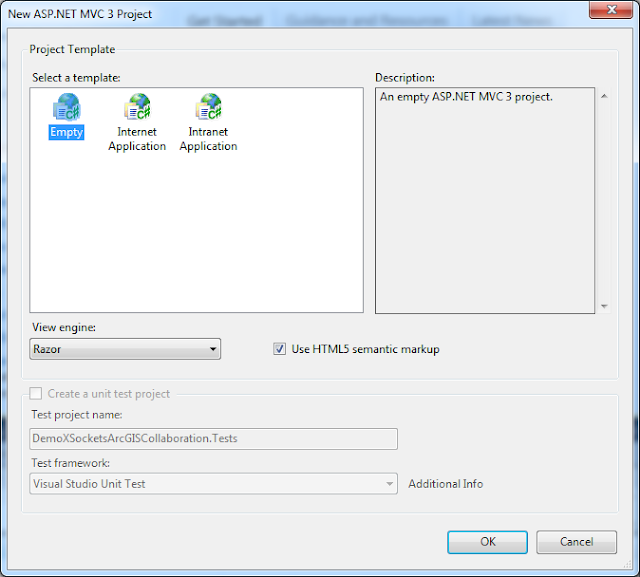
First create a project in VS2010. I create a MVC3 web project:
Create using empty template:
Use NuGet to get XSockets package:
>Install-Package XSockets
It adds resources to our project and create two projects for the XSockets server.
Create a html page in the root of the web application project:
I copy some boilerplate code from the show extent sample to the html page replacing the default code and added the web sockets code, so add the code below into your file:
Add a new handler using Scaffolding by writing:
>Scaffold XSocketHandler MyDemoHandler MyDemoClass
This creates a new strongly typed XSocketHandler in the XSocketHandler project:
Add code that returns the extent back to the other clients:
Do rebuild solution and check so there are no build errors.
Start the XMaxiSocketServer by right clicking the project and choose:
Debug | Start new instance
Choose allow when firewall ask this:
Open the MapClient.html page by right clicking the file choosing:
View in browser (should work if you have a web socket enabled browser Crome/Safari)
Answer no on the question:
And yes on the question:
Copy the address and start a new browser, when panning and zooming the maps in one browser it should follow on the other browser, see youtube clip.











No comments:
Post a Comment